بررسی تاثیر رنگ برنتایج طراحی وب سایت
."رنگ نیرویی است که مستقیماً بر روح تأثیر می گذارد."بررسی تاثیر رنگ برنتایج طراحی وب سایت

"رنگ نیرویی است که مستقیماً بر روح تأثیر می گذارد."
این نقل قول از واسیلی کاندینسکی است که به طور واضح در مورد تاثیر رنگ بر روح مخاطب صحبت می کند. شرکت پیشگام رایان داده پژوه نیز در این زمینه بسیار فعال است و به مخاطب با توجه به نوع فعالیتی که انجام می دهد، پیشنهاد رنگ دارد. برای آشنایی بیشتر، ادامه مطالب را مطالعه کنید.انتخاب رنگ مناسب، یکی از مهم ترین عوامل می باشد.انتخاب رنگ، از رنگ های مورد علاقه مخاطب و یا برند تجاری بسیار مهم تر می باشد. به جز این موارد، موارد دیگری نیز هستند که در انتخاب ترکیب رنگ ها تاثیرگذار می باشند ( در ادامه بیشتر توضیح خواهیم داد). رنگ ها باعث افزایش شناخت برند می شوند.
موارد استفاده از رنگ در طراحی وب سایت در دنیای تجارت، بخش عظیمی از برند تجاری همان چیزی است که به عنوان " برند تجاری رنگ " نامیده می شود.
" برند تجاری، مجموع شناخت شخص از یک سازمان خاص است، برند تجاری شکل دادن به این شناخت می باشد "
"
" اشلی فریدلین- Ashley Friedlei
برندهای تجاری رنگی، صرفاً استفاده از رنگ ها برای کمک به ایجاد درک تصویری و تأثیرگذاری در درک افراد برای شناخت یک شرکت می باشد.
چند مثال از انتخاب رنگ ها برای برندهای تجاری مختلف در زیر آورده ایم:
اگر یک شرکت تجاری به دنبال اعتماد برای مشتریان خود باشد، باید رنگ های "رسمی" استفاده کند، نمونه های آن " آبی و خاکستری " است. اگر یک شرکت هتلداری بخواهد، لوکس شناخته شود، به دنبال رنگ های "سیاه، طلایی یا نقره ای" می باشد. هشتاد درصد از طراحی سایت مربوط به رنگ است که درصد قابل توجهی می باشد. پس مسئولیت شما برای نشان دادن برند تجاری رنگ بیشتر خواهد شد.در ادامه در مورد رنگ هایی که احساس خاصی در افراد ایجاد می کند، صحبت خواهیم کرد. اما در حال حاضر فقط به نقش اساسی رنگ در برند تجاری تأکید می کنم:
یک تست ساده: من فقط رنگ ها را به شما نشان می دهم و می خواهم شما به برندی فکر کنید که از این رنگ ها استفاده می کند.
 کدام برند تجاری است؟ هدف شما به عنوان طراح سایت این است که وقتی افراد به وب سایت مشتری شما وارد می شوند، دقیقاً شرکت و فعالیت های آن را بشناسند.
کدام برند تجاری است؟ هدف شما به عنوان طراح سایت این است که وقتی افراد به وب سایت مشتری شما وارد می شوند، دقیقاً شرکت و فعالیت های آن را بشناسند.
کسانی که قبلاً در مورد طرح رنگی خود تصمیم گرفته اند، برای آن ها باید به دنبال رنگی باشید که برند شما در آن گنجانده شود.
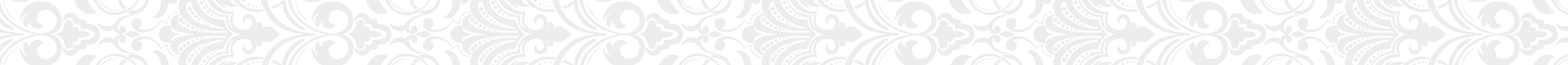
وب سایت کوکاکولا نمونه ای از این سازگاری رنگ می باشد.
قرمز رنگ برند تجاری کوکاکولاست، که تیم طراحی وب بسیار هوشمندانه به صورت حرفه ای از رنگ قرمز استفاده کرده است.
هنگام مرور بینندگان در سایت، آن ها به دلیل رنگ قرمز فراموش نمی کنند که در وب سایت کوکا کولا می باشند.
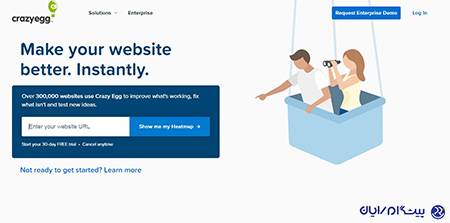
مثال بعدی BlueHost می باشد.

توجه داشته باشید که چگونه از رنگ آبی برای سهولت در مصرف اطلاعات استفاده شده است.شما می توانید برای اشاره و یا تاکید به بخش های خاص، از رنگ های خاص استفاده کنید. از رنگ اغلب برای برجسته سازی عناصری مانند دکمه ها، متن های مهم و زیرمجموعه ها استفاده می شود.
جذب کاربر: دکمه های CTA، مخفف Call To Action، دکمه هایی هستند که انگیزه اقداماتی مانند خرید یک محصول، ثبت نام در یک دوره آزمایشی رایگان یا بارگیری کتاب الکترونیکی را به کاربر القا می کنند.
چرا این همه دردسر را پشت سر می گذاریم؟ زیرا داشتن دکمه CTA به معنای تجارت بیشتر است.
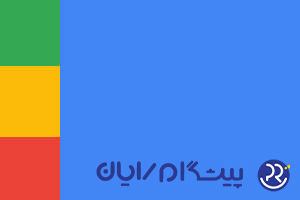
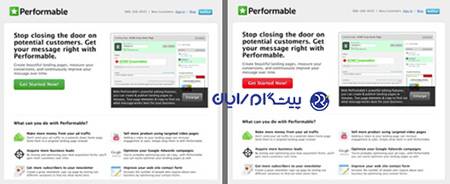
در اینجا مثالی از دکمه CTA وجود دارد:
با نگاه کلی به تصویر زیر دکمه های CTA با رنگ های مختلفی را می بینید.

- دکمه اصلی به طور تصادفی سبز نیست.
آن ها می خواهند توجه مردم را به آن معطوف کنند و می دانند که رنگ سبز به خوبی با رنگ سفید تضاد دارد، بنابراین این اولین چیزی است که مردم هنگام ورود در این صفحه متوجه می شوند. آن ها همین کار را با یک دکمه CTA دیگر در بالا انجام می دهند: "عضویت برای دانلود" بهترین رنگ CTA برای استفاده چیست؟ اگرچه سبز، نارنجی و قرمز رایج ترین گزینه برای دکمه های CTA هستند، اما هیچ رنگی وجود ندارد که بهترین نرخ تبدیل را تضمین کند. به جای جستجوی "بهترین رنگ"، شما باید به دنبال کنتراست بالا باشید. HubSpot آزمایشی بین سبز و قرمز انجام داد، تا بدون هیچ تغییری به بهترین عملکرد دسترسی پیدا کند.
 این آزمون برای چند روز ادامه داشت و بیش از 2000 بازدید از موضوع داشت.
این آزمون برای چند روز ادامه داشت و بیش از 2000 بازدید از موضوع داشت.
نتیجه: دکمه قرمز 21٪ کلیک بیشتر از سبز داشت.آیا این نتیجه به این معنی است که رنگ قرمز از سبز بهتر است؟! خیر کافی نیست.
از آنجا که سبز رنگ غالبی در سایت است، رنگ قرمز بیشتر به چشم می آید. این یک توضیح قابل قبول برای عملکرد بهتر آن است.
همچنین ممکن است، بازدیدکنندگان برای انتخاب و کلیک کردن رنگ قرمز را بیشتر دوس داشته باشند.
انواع تست ها برای انتخاب رنگ مناسب دکمه CTA وجود دارد، بهترین مورد آن تست A/B می باشد.
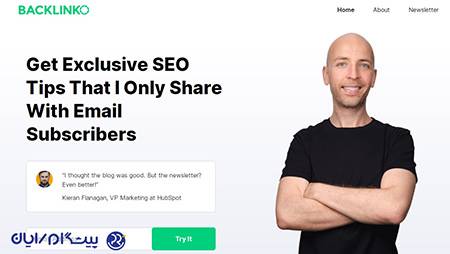
به سایت Backlinko نگاهی بیندازید.
شما می توانید به وضوح ترکیب رنگ جذاب سفید و سبز را در این سایت و تاثیر آن برمخاطب را مشاهده نمایید.

رنگ وب سایت شما براحساس و سطح ناخودآگاه مردم تأثیر می گذارد، این اصلی ترین مورد، در روانشناسی رنگ است.
تحقیقات موسسه تحقیقات رنگ نشان می دهد که افراد در طی 90 ثانیه از مشاهده اولیه، ارزیابی ناخودآگاه از یک محیط، شخص یا محصول را انجام می دهند و بین 62 تا 90 درصد، این ارزیابی فقط بر اساس رنگ است.
رنگ ها تأثیرات متفاوتی بر درک ما دارند و انتخاب رنگ، می تواند تأثیر قابل توجهی در اولین تأثیر کاربران بر برند، مشتری و تجربه کلی آن در وب سایت داشته باشد.
رنگی که در طراحی سایت استفاده می کنید، موجب افزایش اعتماد افراد به وب سایت شما و همچنین موجب وفاداری مشتریان شما می شود.
زمانی که شما به وب سایتی وارد می شوید، انتظار سایت از شما چند مورد زیر می باشد:
• به وب سایت وارد شده اعتماد کنید.
• برای ماندن در وب سایت آن ها به اندازه کافی متقاعد شوید
• ترغیب به CTA
هر کاری که در طراحی خود انجام می دهید باید از این اهداف پشتیبانی کند.
رنگ ها بر احساس مردم در مورد یک وب سایت تأثیر می گذارند. آیا در حال ایجاد وب سایت های موثری هستید؟

رنگ های اساسی و تأثیر آنها بر ادراک
در این بخش، من قصد دارم به 8 رنگ اساسی و تأثیرات آن ها بر درک انسان ها بپردازم، بنابراین شما می توانید پایه ای از رنگ ها برای پیام های خاص داشته باشید.
اگر بگویم که سبز برای وب سایت های مرتبط با امور مالی خوب است، لازم نیست از آن برای هر وب سایت مرتبط با امور مالی استفاده کنید.
من فقط به شما اجازه می دهم در مورد مبانی اساسی مطلع شوید.
قرمز: رنگ قدرت و اضطرار
قرمز فوریت، اشتیاق، اضطراری، بقا، شجاعت و پرخاشگری را به تصویر می کشد، اما سایه های آن معنای کمی متفاوت دارند.
قرمز روشن: پرانرژی، مهیج؛ عالی برای شرکت های غذایی، نوشیدنی، سرگرمی، ماجراجویی

قرمز تیره: معتبر، مجلل؛ برای شرکت های فروش محصولات و خدمات با قیمت بالا، موسسات آموزشی خوب است.

استفاده نادرست از رنگ قرمز می تواند شما را به اشتباه به مخاطب معرفی کند: سلطه جو، زودرنج، کینه توز، خشن، بی رحمانه، پرتنش، پرخاشگر و عصبانی.
طبق مطالبی که در بالا ارائه شده است، نمونه طراحی های وب سایت قرمز رنگ که در پیشگام رایان انجام شده اند:
فروشگاه اینترنتی در اصفهان در زمینه مواد غذایی

نمونه سایت شرکتی در اصفهان پارتیکان
آبی: رنگ اعتماد
اگر می خواهید احساس اعتماد، آرامش و بهره وری ایجاد کنید، رنگ آبی رنگ مناسبی است. آبی به مردم احساس آرامش می دهد.
برخلاف رنگ قرمز که احساس اضطراری در افراد ایجاد می کند، رنگ آبی به آن ها اجازه می دهد، وقت خود را بگذارند و با اعتماد به نفس به شرکت اعتماد کنند و آنچه را می گویید باور کنند.
آبی روشن: خلاقیت؛ برای شرکت های فناوری و خلاق عالی است.
آبی تیره: هوش، اعتماد؛ برای شرکت هایی که نیاز به اعتماد سازی دارند مانند موسسات مالی، بهداشت و درمان، سازمان های دولتی و شرکت ها عالی است.
نمونه طراحی سایت تبلیغاتی آبی در پیشگام رایان، مطمئن بار می باشد.

سبز:پول، تعادل و طبیعت
چیزی که اکثر مردم نمی دانند سبز در مرکز طیف رنگ است، و آن را به رنگ تعادل و آرامش تبدیل کرده است. این یک رنگ متنوع است که در اکثر صنایع بسیار عالی عمل می کند و تغییرات آن کمتر از سایر رنگ ها است.
این امر باعث می شود که رنگ سبز برای صنایع بهداشت و سلامتی، محصولات سازگار با محیط زیست یا محصولات ارگانیک و شرکت های فناوری کاملاً مناسب باشد.
نمونه وب سایت در پیشگام رایان، سایت طب آموز می باشد

زرد: خلاق ، بازیگوش ، بی نظیر
تصادفی نیست که افراد مفرح و شاد اغلب "آفتابی" توصیف می شوند.
زرد شادترین رنگ است و باعث می شود احساس هیجان، خوش بینی و گشودگی در برابر احتمالات داشته باشید. شرکت هایی که می خواهند احساسات شاد ایجاد کنند، مانند آژانس های مسافرتی یا سازمان دهندگان مهمانی کودکان، اغلب از رنگ زرد استفاده می کنند تا دوستانه و لذت بخش باشد.
رنگ زرد در تمایز رنگ ها نیز کاربرد بسیاری دارد.
نمونه سایت طراحی شده در این زمینه سایت فروشگاهی ابزار حافظ می باشد.

نارنجی: اضطرار ، با دوام ، با اعتماد به نفس
اگر می خواهید احساس اضطراری را به صورت غیر سرزده منتقل کنید، نارنجی مناسب ترین حالت است. این رنگ شاد بودن رنگ زرد و فوریت قرمز را ترکیب می کند، بنابراین یک راه عالی برای دوام و اعتماد به نفس است.
نمونه سایت طراحی شده با این رنگ، داده نگار می باشد.

بنفش: ظرافت، موفقیت، تخیل بنفش رنگ تجمل و ظرافت است، اما سایه های آن تأثیرات کمی متفاوت در ادراک دارد.
بنفش روشن: احساس کلاس و ظرافت بانوان را جلب می کند. برای فعالیت هایی که محصولاتی مانند جواهرات و اکسسوری مناسب بانوان ارائه می دهند، عالی است. (نمونه آن در بالا آورده شده است)
سیاه: پررنگ، باکلاس، متفاوترنگ مشکی بسیار پیچیده تر از بنفش است، و این رنگ خوبی برای جلب توجه مخاطبان ثروتمند می باشد.
استفاده صحیح از رنگ سیاه به شما امکان می دهد سطح بالایی از کنتراست ایجاد کنید ، و به یک وب سایت در هر صنعت کمک می کند تا بیان جسورانه ای ارائه دهد.
سفید: دوستانه ، پیچیده ، باکلاسدر صورتی که بین رنگ ها دودل شده اید، از رنگ سفید استفاده کنید.
رنگ سفید ساده و بدون سر و صدا است اما هنوز هم خلاق ، با کلاس ، پیچیده ، دعوت کننده و دوستانه است.
رنگ سفید بهتر است با رنگ های قوی جفت شود تا جلوه ای تمیز و مینیمالیستی ایجاد کند:

نکات مهم در استفاده از رنگ ها در طراحی وب
فضای سفید فضای هدر رفته نیست.فضای سفید هر چیزی است که در یک وب سایت خالی بماند.لازم نیست رنگ سفید داشته باشد :)
برخی هنوز فکر می کنند که فضای سفید صفحه نمایش هدر رفته سایت است. در حالی که در واقع این فضا هدف خاصی را دنبال می کند.
آیا تا به حال به وب سایتی وارد شده اید و به دلیل رنگ آمیزی از همه جهات، چشمان شما "آزار" ببیند ؟
یا شاید شما در مورد نوع فعالیت آن کسب وکار، خیلی گیج شده اید؟
این دقیقاً همان چیزی است که فضای سفید به آن کمک می کند.
مزایای استفاده از فضای سفید:
استفاده صحیح از فضای سفید در حاشیه و در بین سطرهای پاراگراف تقریباً 20٪ درک مطلب را افزایش می دهد (Human Factors International).
به شما امکان می دهد متون، تصاویر و بخش ها را جدا کنید تا بتوانید ایده ها و مفاهیم فردی را به صورت سازمان یافته تری ارائه دهید.
فضای سفید تعادل ایجاد می کند: فضای سفید زیاد باعث می شود که وب سایت شما فاقد محتوا باشد، اما کمبود آن منجر به بی نظمی و سردرگمی می شود. به شما امکان می دهد CTA ها را با ایجاد کنتراست های بالا برجسته کنید. برای حفظ جذابیت وب سایت خود کنتراست ایجاد کنید.
لحظه ای به این وب سایت نگاه کنید:
در نگاه اول جذاب و کسل کننده نیست؛ زیرا متن هایی با رنگ خاکستری و تصاویر رنگ پریده را در پس زمینه ای به رنگ خاکستری کم رنگ قرار می دهد و باعث می شود، همه چیز ملایم و جالب نباشد.
اگر کاربران برای خواندن متن شما مجبور به چشمی هستند، باید قلم یا رنگ پس زمینه را تغییر دهید.
کلید برجسته نشان دادن همه چیز استفاده از رنگ هایی است که کنتراست دارند.
در انتخاب طرح رنگ خود از چرخ رنگ نمایش استفاده کنید
- چرخ رنگ نمایش تصویری از روابط رنگ ها است.
Adobe Color CC ابزاری مفید برای چرخ های رنگی است که به راحتی می توانید از آن برای یافتن طرح های رنگی استفاده کنید. اگر می خواهید عناصر موجود در وب سایت خود را برجسته کنید، رنگ های مکمل در تضاد یکدیگر هستند و برای استفاده عالی هستند:
بنابراین اگر رنگ غالب وب سایت شما آبی است، برای برجسته سازی عناصر مهمی مانند CTA و زیرمجموعه ها، رنگ متضاد مناسب برای استفاده از آن زرد است.
خلاصه ای از مقاله ما:
رنگ شناخت برند را افزایش می دهد، عناصر مهم وب سایت را برجسته می کند و بر احساس مردم در مورد وب سایت تأثیر می گذارد.
رنگ های مختلف احساسات مختلفی را در افراد ایجاد می کنند، بنابراین انتخاب رنگ های مناسب مهم است.
فضای سفید، کنتراست و طرح های رنگی خوب از عناصر حیاتی طراحی خوب وب هستند. امیدوارم تاکنون در انتخاب رنگ برای پروژه های بعدی طراحی وب خود اطمینان بیشتری داشته باشید.
این شروع یک ارتباط ارزشمند است.
فرم ثبت نام را تکمیل کنید تا کارشناسان ما در اولین فرصت با شما تماس بگیرند.