بررسی تفاوت UI وUX
طراحی " ux طراحی تجربه کاربر" است در حالی که " ui طراحی رابط کاربری" است. هر دو عنصر برای یک محصول حیاتی هستند و با هم کار میکنند.

بررسی طراحی ux و ui وتفاوت آن ها
Ux و ui دو اصطلاحی هستند که امروزه در طراحی وب سایت بسیار از آن ها استفاده می شود . این دو اصطلاح اغلب به جای یکدیگر استفاده می شوند اما در واقع این دومعنای بسیار متفاوتی دارند این تفاوت ها در کجاست ؟
ما در این مقاله به بررسی معنای ux و ui به صورت جداگانه و تفاوت بین آن ها که تاثیر مستقیمی در طراحی سایت و سئو سایت می گذارد می پردازیم و همچنین شما در ادامه این مقاله خواهید فهمید که چه کسی طراح ui و چه کسی طراح رابط کاربری است .
تفاوت بین ux و ui چیست؟
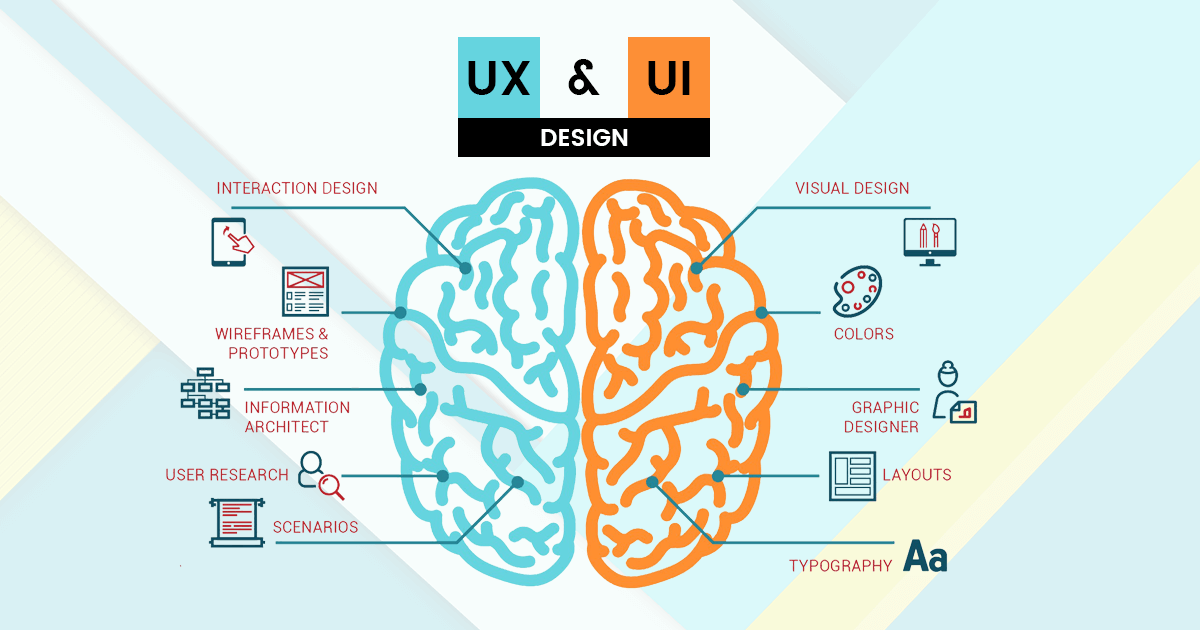
طراحی " ux طراحی تجربه کاربر" است در حالی که " ui طراحی رابط کاربری" است. هر دو عنصر برای یک محصول حیاتی هستند و با هم کار میکنند. اما با وجود رابطه حرفهای آنها، نقشها کاملاً متفاوت هستند و به جنبههای مختلف فرآیند توسعه محصول و نظم طراحی اشاره میکنند . به طور کلی می توان به این صورت بیان کرد که طراح ux ساختار و معماری سایت را مشخص می کند و طراح ui وظیفه انتخاب رنگ و طراحی را برعهده دارد .
قبل از اینکه به صور جامع در مورد تفاوتهای کلیدی بین uxو ui صحبت کنیم ، به بررسی معنا و مفهوم این دو اصطلاح بپردازیم .
طراحی کاربر (ux) چیست؟
Ux مخفف کلمه User Experience به معنای تجربه کاربر می باشد . در واقع تجربیاتی است که هنگام استفاده از یک محصول در ذهن کاربر باقی می ماند .
دون نورمن ، دانشمند و بنیانگذار گروه Nielsen Norman ، در اواخر دهه 1990 تجربه کاربری را به این صورت توصیف کرده است :
"تجربه کاربر شامل تمام جنبه های تعامل کاربر نهایی با شرکت ، خدمات و محصولات آن است."
تعریف Don Norman به ما می گوید که UX Design شامل همه تعامل بین مشتری بالقوه یا فعال و یک شرکت می شود و به عنوان یک فرایند علمی می تواند برای هر چیزی کاربرد داشته باشد .
ux به ما می گوید که کاربر به دنبال چه چیزی است و نیازها و خواسته های کاربر را در ابتدا مشخص می کند . در طراحی کاربری ، طراح ابتدا باید اهداف و خواسته های کاربر را در نظر بگیرد ببیند هدف از این طراحی چیست ؟ کاربر به دنبال چه چیزی است و نیازها و خواسته های کاربر را در ابتدا مشخص کند . سپس بر اساس این نیازها و خواسته ها مسیرها ، سیستم ، ساختار ومعماری را مشخص می کند . در واقع در طراحی ux باید آنالیز و منطق را به فرآیند طراحی اضافه کنیم .طراح ux یک سایت هم باید خواست ها و نیازها را در نظر بگیرد و براساس آن ها نقشه سایت و مکان لینک ها و دکمه ها را مشخص نماید.
به طور کلی تجربه کاربری یا ux را می توان به صورت زیربیان کرد :
طراحی تجربه کاربر فرآیند توسعه و بهبود کیفیت تعامل بین کاربر و کلیه جنبه های یک شرکت است .
طراحی UX در مورد تصاویر نیست واین روی احساس کلی تجربه تمرکز دارد.
ازنظز تئوری طراحی تجربه کاربر عملی غیر دیجیتالی است اما به طور عمده توسط صنایع دیجیتال مورد استفاده قرار می گیرد .
طراحی رابط کاربری (UI) چیست؟
طراحی رابط کاربری یا user interface چیست ؟ پاسخ دادن به دلیل متنوع بودن در مورد تفسیرها دشوار است. در حالی که تجربه کاربر ترکیبی از وظایف متمرکز بر بهینه سازی یک محصول برای استفاده موثر و لذت بخش است ، طراحی رابط کاربری مکمل آن است. برخلاف UX ، طراحی رابط کاربری یک اصطلاح دیجیتالی است. رابط کاربری نقطه تعامل کاربر و یک دستگاه دیجیتالی یا محصول است - مانند صفحه لمسی روی تلفن هوشمند یا صفحه لمسی که برای انتخاب نوع قهوه از دستگاه قهوه استفاده می کنید. در رابطه با وب سایت ها و برنامه ها ، طراحی UI ظاهر ، احساس و تعامل محصول را در نظر می گیرد. این همه به این اطمینان است که رابط کاربری یک محصول تا حد ممکن بصری باشد . یک طراح UI در مورد آیکون ها و دکمه ها ، تایپوگرافی و طرح های رنگی ، فاصله ، تصاویر و طراحی پاسخگو فکر خواهد کرد.
طراحی کاربر یا ui را می توان به صورت خلاصه بیان کرد :
طراحی رابط کاربری یک روش کاملاً دیجیتالی است. تمام عناصر بصری و تعاملی یک رابط محصول را شامل می شود ، از جمله دکمه ها ، نمادها ، فاصله ، تایپوگرافی ، طرح های رنگی و طراحی پاسخگو.
هدف از طراحی UI راهنمایی بصری کاربر از طریق رابط محصول است
اکنون که معنایی و تعاریف ux و ui را می دانید ، بیایید تفاوت های اساسی بین این دو را بررسی کنیم .
تفاوت های اصلی بین UX و UI :
UI در اصل به نحوه تعامل کاربر با ورودی ها و خروجی های یک رابط خاص و چگونگی چیدمان عناصر و غیره توجه دارد. در حالی که UX نگران این است که چگونه یک کاربر تجربه خود را با یک رابط کاربری خاص به خاطر می آورد ، چگونه از آن استفاده مجدد می کند و آیا خاطراتی که در مورد آن رابط کاربر دارد خوشایند و الهام بخش است.
UI در واقع ابزاری است که می تواند برای ایجاد UX الهام بخش در ذهن مشتری استفاده شود.
اگر قرار است از قیاس استفاده شود UX را می توان به عنوان تجربه ای در نظر گرفت كه تخته موج سواری شما بدون امكان از طریق امواج سرازیر می شود در حالیكه UI می تواند به عنوان شكل صفحه ، وزن تخته و ساخت تابلو و غیره در نظر گرفته شود كه به شما كمك می كند تا بدون سر و صدایی صفحه را بگردید.
UI فقط یک عنصر در گستره وسیع تولید یک UX الهام بخش است.
طراحی UX و UI چگونه با هم کار می کنند؟
همانطور که راول ورشنی می گوید :
"تجربه کاربری (UX) و رابط کاربری (UI) برخی از اشتباه ترین و سوءاستفاده ترین اصطلاحات در حوزه ما هستند. UI بدون UX مانند نقاشی با کف زدن نقاشی روی بوم بدون فکر است. در حالی که UX بدون UI مانند قاب مجسمه ای است که هیچ کاغذ روی آن وجود ندارد. تجربه عالی محصول با UX و به دنبال آن UI آغاز می شود. هر دو برای موفقیت محصول ضروری هستند. "
ما تفاوتهای بین UX و UI را بررسی کرده ایم. اکنون بیایید نگاهی به نحوه همکاری آنها بیندازیم. شاید تعجب کنید که آیا یکی از دیگری مهمتر است ، اما واقعیت این است که ، آنها هر دو مهم هستند! اجازه دهید طراح و متخصص هلگا مورنو را بیان کنم ، که در مقاله خود "شکاف بین UX و UI Design" آن را فصیحانه بیان کرد:
"چیزی که بسیار عالی به نظر می رسد اما استفاده از آن دشوار است ، نمونه ای از UI عالی و ضعیف UX است. در حالی که چیزی بسیار قابل استفاده که بسیار وحشتناک به نظر می رسد نمونه ای از UX عالی و UI ضعیف است. "
همانطور که می بینید UX و UI کاملاً دست به دست هم می دهند و در حالی که میلیون ها نمونه از محصولات عالی با یک و نه دیگری وجود دارد ، تصور کنید که در هر دو زمینه قدرتمندتر بودند که چقدر موفق تر باشند.
طراحی UI مانند یخ زدن روی کیک UX است. تصور کنید که یک ایده شگفت انگیز برای یک برنامه به وجود آورده اید. چیزی که به وضوح از بازار گم شده است و می تواند زندگی مردم را بهتر و بهتر کند. شما یک طراح UX را برای انجام تحقیقات کاربر استخدام می کنید و به شما کمک می کند دقیقاً مشخص کنید برنامه شما چه ویژگی هایی باید داشته باشد ، و اینکه چگونه باید کل سفر کاربر ترسیم شود. برنامه شما چیزی را ارائه می دهد که مخاطب هدف شما به آن نیاز داشته باشد و بخواهد. با این حال ، هنگامی که آن را بارگیری می کنند ، متوجه می شوند که متن در هر صفحه به سختی خوانا است (متن زرد را با زمینه سفید فکر کنید). از این گذشته ، دکمه ها به هم بسیار نزدیک هستند. آنها مرتباً به اشتباه دکمه اشتباه می زنند! این یک مورد کلاسیک از UI بد است که آنچه UX خوب بوده را از بین می برد.
این شروع یک ارتباط ارزشمند است.
فرم ثبت نام را تکمیل کنید تا کارشناسان ما در اولین فرصت با شما تماس بگیرند.